Promise
定位
maven
线性代数
线性空间
鸿蒙
BeanMap
Linux驱动开发
SylixOS
应届生就业
哈希算法
正射矫正
系统错误
龙蜥
vue3组件
内网渗透
系统架构师
工具
推荐算法
PMD
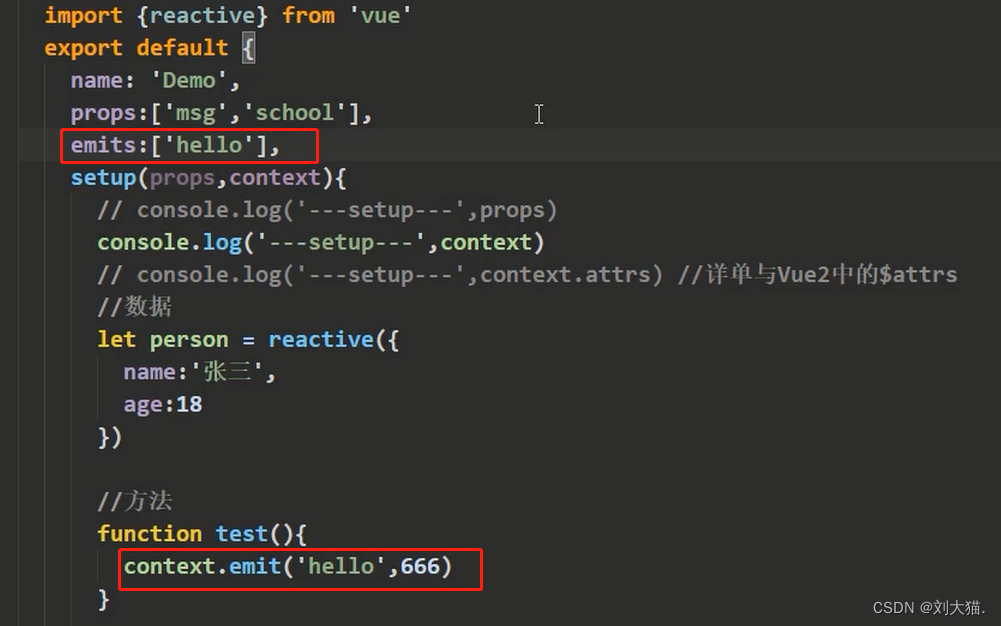
setup
2024/4/12 7:27:19Vue3 + setup + ts 使用总结
阅读vue的英文官网
中文的vue官网比vue的英文官网差很多,这个其实很容易理解,毕竟vue是服务于全球的开源项目之一。
所以程序员的第一生产力还是英语
不管学什么都要去获取第一手资料,不要看中文官网,直接去看英文官网
vite初…
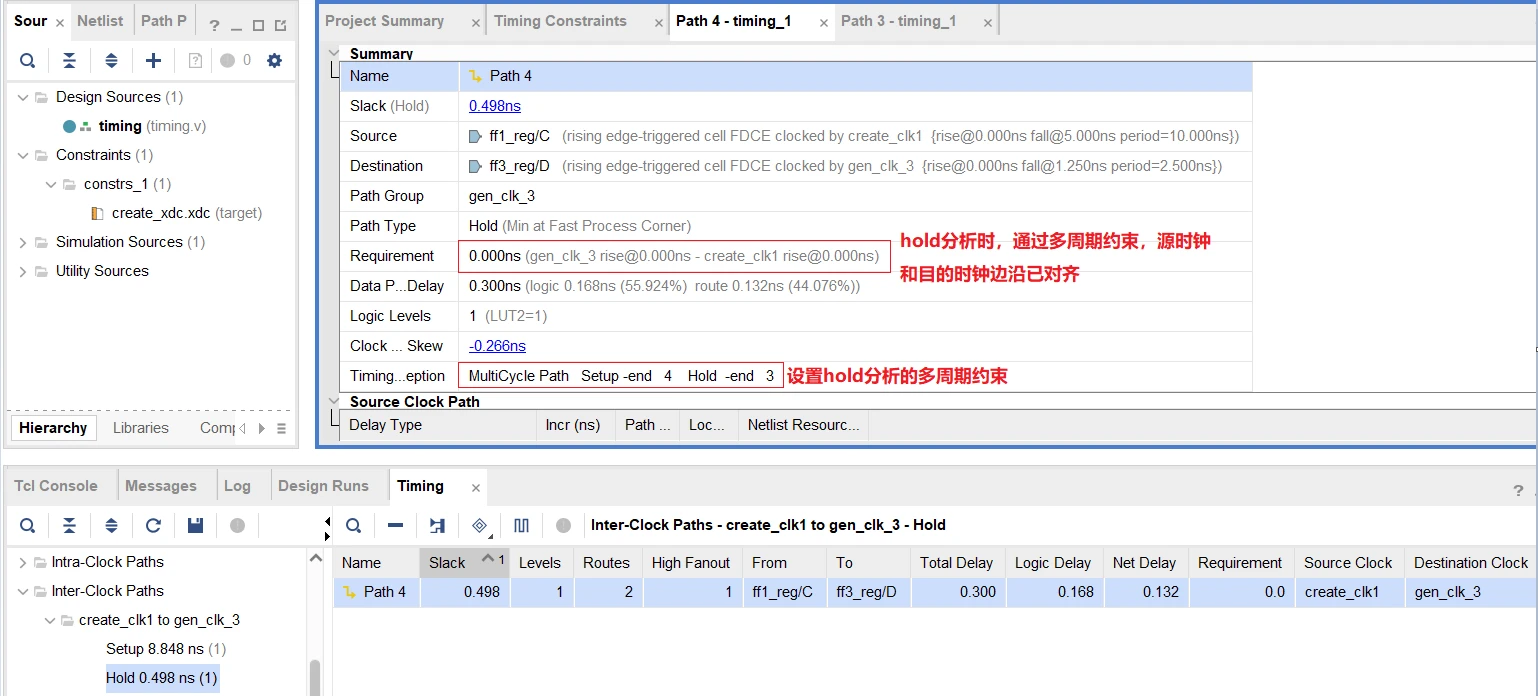
FPGA设计时序约束四、多周期约束
目录
一、背景
二、set_multicycle_path
a)Targets界面
b)options界面
c)setup与hold关系
三、多周期约束场景
3.1 单时钟域的多周期约束
3.2 多周期路径与时钟相移
3.3 慢时钟到快时钟的多周期约束
3.4 快时钟到慢时钟的多周期约束
四、工程示例
五、参考 一、背景…
Vue3快速上手(三)Composition组合式API及setup用法
一、Vue2的API风格
Vue2的API风格是Options API,也叫配置式API。一个功能的数据,交互,计算,监听等都是分别配置在data, methods,computed, watch等模块里的。如下:
<template><div class"person"…
(3.13——3.15)本周前半段总结
周一
1.学习pinia
学习笔记:http://t.csdn.cn/Va1Sn
2.配置项目菜单即子菜单的路由跳转。
3.学习由于菜单栏收起页面宽度变大进行子页面的自适应,在进行echarts图表的自适应过程中遇到了bug,学长说可能是编译器的问题,然后我就…
Vue3+Vite实现工程化,ref初次接触响应式和setup语法糖
1、 App.vue <script setup>
/*function setup() {let num 9;
}*/
//vue2中所有的变量都是响应式的,但是vue3中默认所有的变量都不是响应式
import {ref} from "vue";
/*export default {setup() {let num ref(9);let incre function () {num.va…
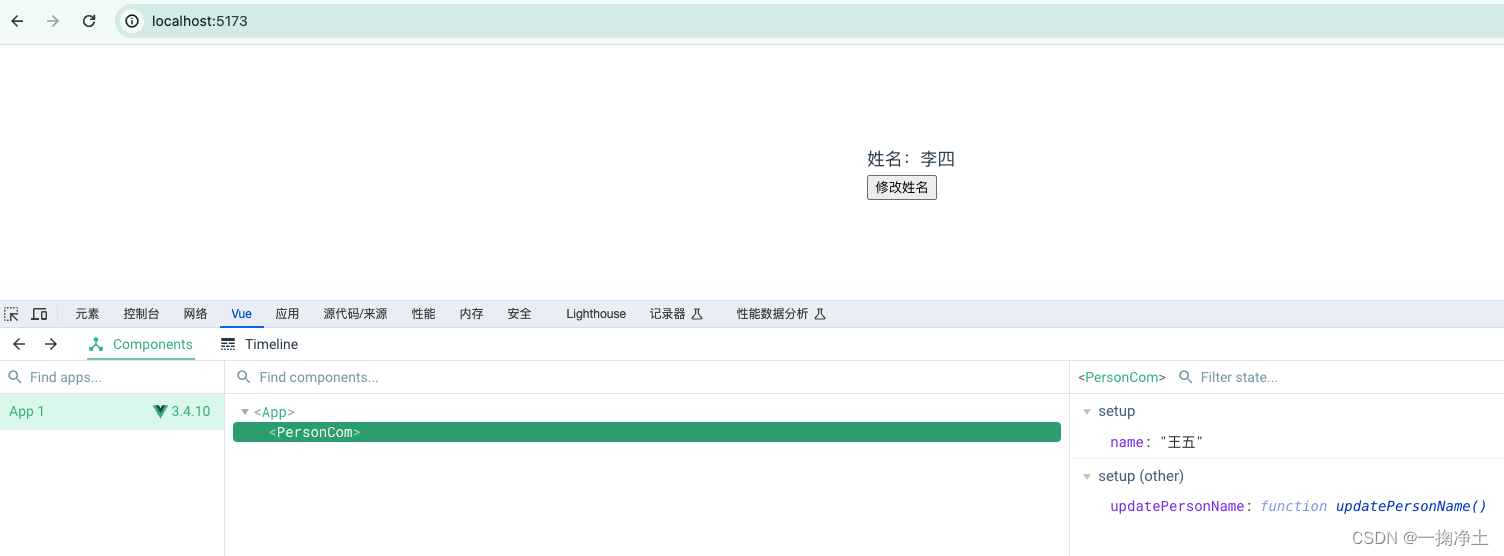
vue3组合式API实现父组件触发子组件中的方法 | vue3中ref的用法 | defineExpose的使用场景
vue3组合式API实现父组件触发子组件中的方法 | vue3中ref的用法 | defineExpose的使用场景 目录 vue3组合式API实现父组件触发子组件中的方法 | vue3中ref的用法 | defineExpose的使用场景一、问题背景二、解决方法三、示例 一、问题背景
代码环境:vue3 ࿰…
C++单元测试框架-gtest-2-事件机制
0 目录
1 前言2 全局事件3 TestSuite事件4 TestCase事件5 总结
1 前言
gtest提供了多种事件机制,非常方便我们在案例之前或之后做一些操作。总结一下gtest的事件一共有3种:
全局的,所有案例执行前后。TestSuite级别的,在某一批…
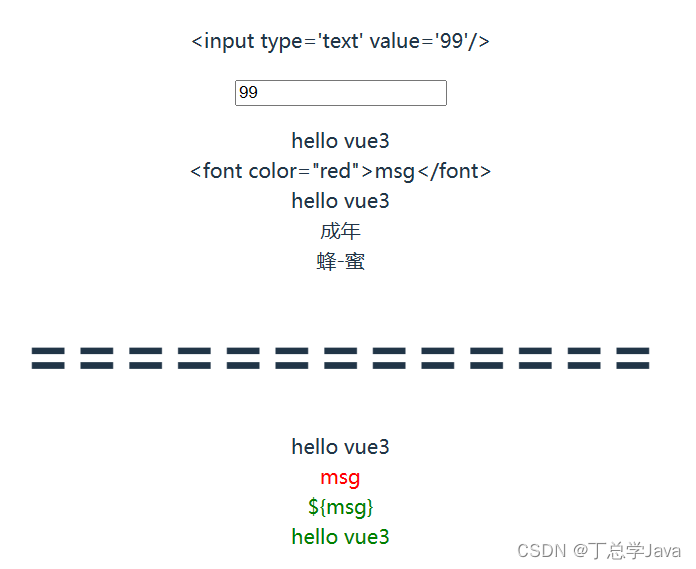
Vue3+Vite实现工程化,插值表达式和v-text以及v-html
1、插值表达式 插值表达式最基本的数据绑定形式是文本插值,它使用的是"Mustache"语法,即 双大括号{{}} 插值表达式是将数据 渲染 到元素的指定位置的手段之一插值表达式 不绝对依赖标签,其位置相对自由插值表达式中支持javascript的…
深入实战探究 Vue 2.7 Composition API 的强大之处
最近几年公司开发一直使用的是 Vue2.6,对于逻辑复用使用的是 Mixin 方式,但随着项目体量的增加,带了一些问题,特别是:数据混乱问题:实例上的数据属性从当前模板文件中无法查取到,存在多个 Mixin…
vue3知识点:setup
文章目录二、常用 Composition API1.拉开序幕的setupsetup的两个注意点本人其他相关文章链接二、常用 Composition API 问题:啥叫“组合式API”? 答案:请看官方文档: https://v3.cn.vuejs.org/guide/composition-api-introduction.html
1.拉…
Caché for UNIX®, Linux及macOS的安装及配置
本文介绍在UNIX、Linux或macOS系统上安装Cach的操作步骤。本文假设用户已熟悉UNIX、Linux和macOS目录结构、实用程序和命令。
本文包含如下主要部分:
1)Cach安装。
2)无人值守的Cach安装。
3)安装后任务。
Vue3 - setup语法糖
与setup函数不同的是,在script标签中添加setup
1、变量、方法不需要 return 出来 属性和方法也不用返回,也不用写setup函数,也不用写export default ,甚至是自定义指令也可以在我们的template中自动获得
<script setup>im…
Ansible的debug模块和魔法变量介绍,fact变量采集和缓存相关操作演示
目录
一.debug模块的使用方法
1.帮助文档给出的示例
2.主要用到的参数
(1)msg:主要用这个参数来指定要输出的信息
(2)var:打印指定的变量,一般是通过register注册了的变量
(3&…
Ansible的debug模块介绍,fact变量采集和缓存相关操作演示
目录
一.debug模块的使用方法
1.帮助文档给出的示例
2.主要用到的参数
(1)msg:主要用这个参数来指定要输出的信息
(2)var:打印指定的变量,一般是通过register注册了的变量
(3&…